How to create personalized open graph images with PRESENTA Platform
Posted on November 21, 2021 in
2 min read
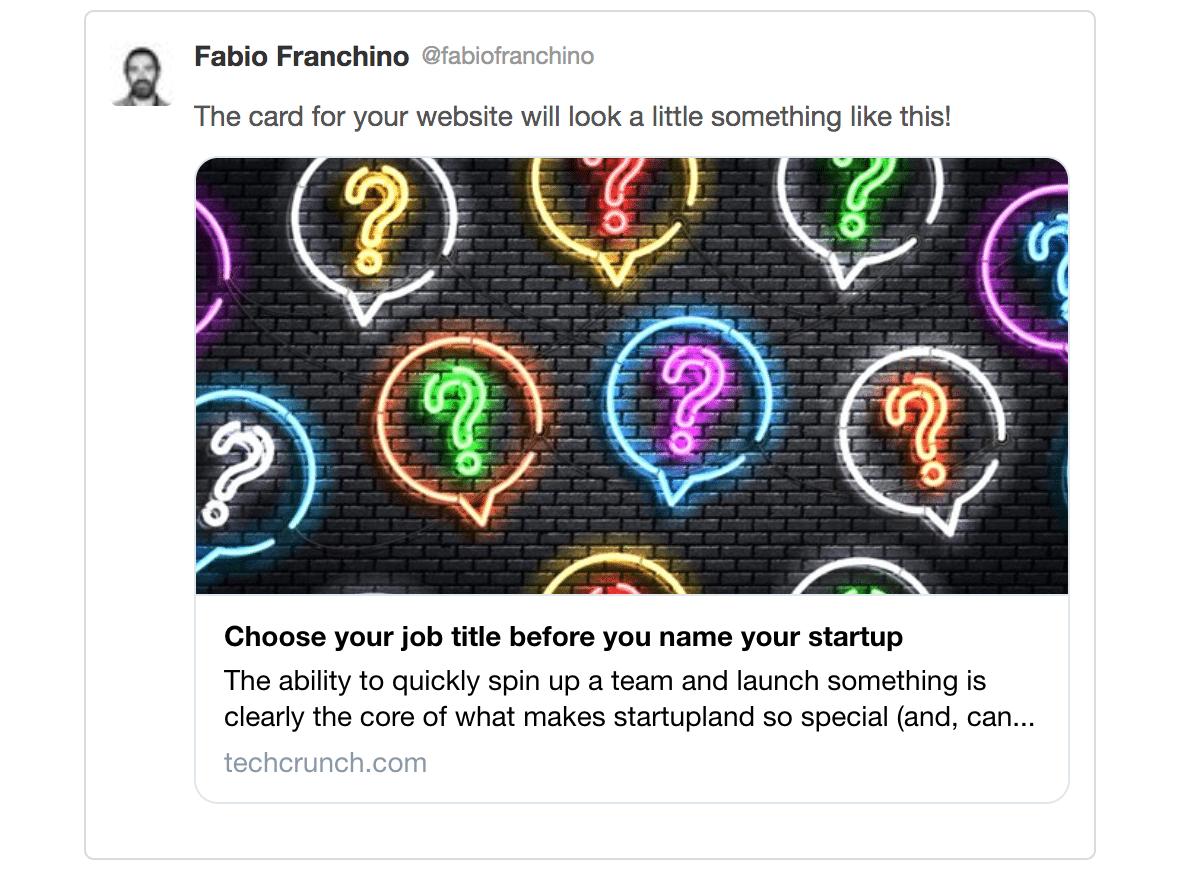
Open Graph images are those that appear when someone share a website URL on social platforms, such as Twitter, Facebook or Linkedin:

It works thanks to some specific HTML tags that need to be included in the HEAD tag, such as:
<meta property="og:image" content="https://mywebsite.net/assets/opengraph/card.jpg"/>
<meta property="og:title" content="Your Title"/>
<meta property="og:description" content="A full description of the page."/>
The https://mywebsite.net/assets/opengraph/card.jpg image is then loaded in the sharing box to provide a preview of the content to the user.
The problem: the same image
A typical issue on many websites is that the image is always the same no matter the URL. Some systems (such as Wordpress) allow to customize the image by picking a specific one from the assets library.

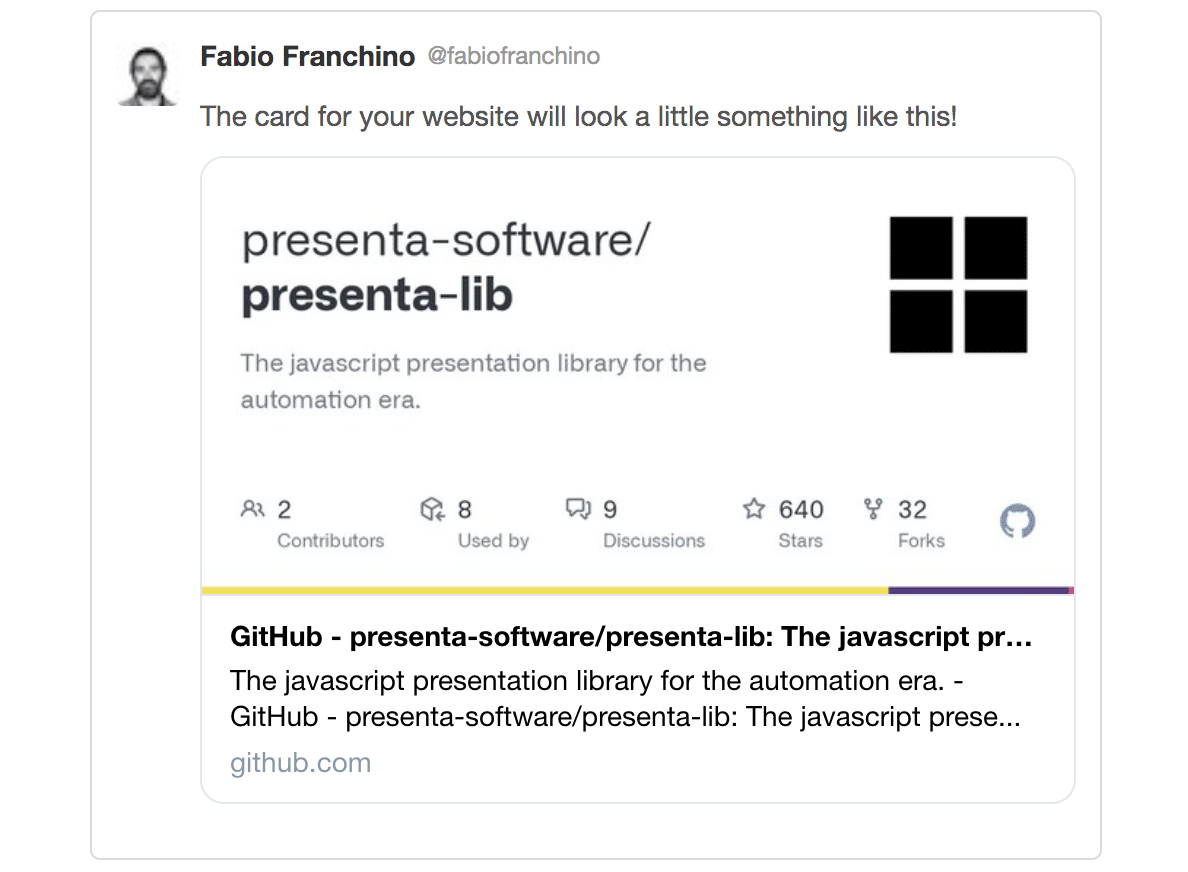
It's a first step that allows to customize the Open Graph image to a basic level. If you want to use a more interesting and informative graphic composition, you have to create it manually for each website page:

BTW, the above image is not created manually, they use an automatic software pipeline!
The solution: generate on-the-fly a personalized, data-driven, image
It is possible to solve this problem by using a software pipeline that generates the image on-the-fly when it's requested by the social crawlers.
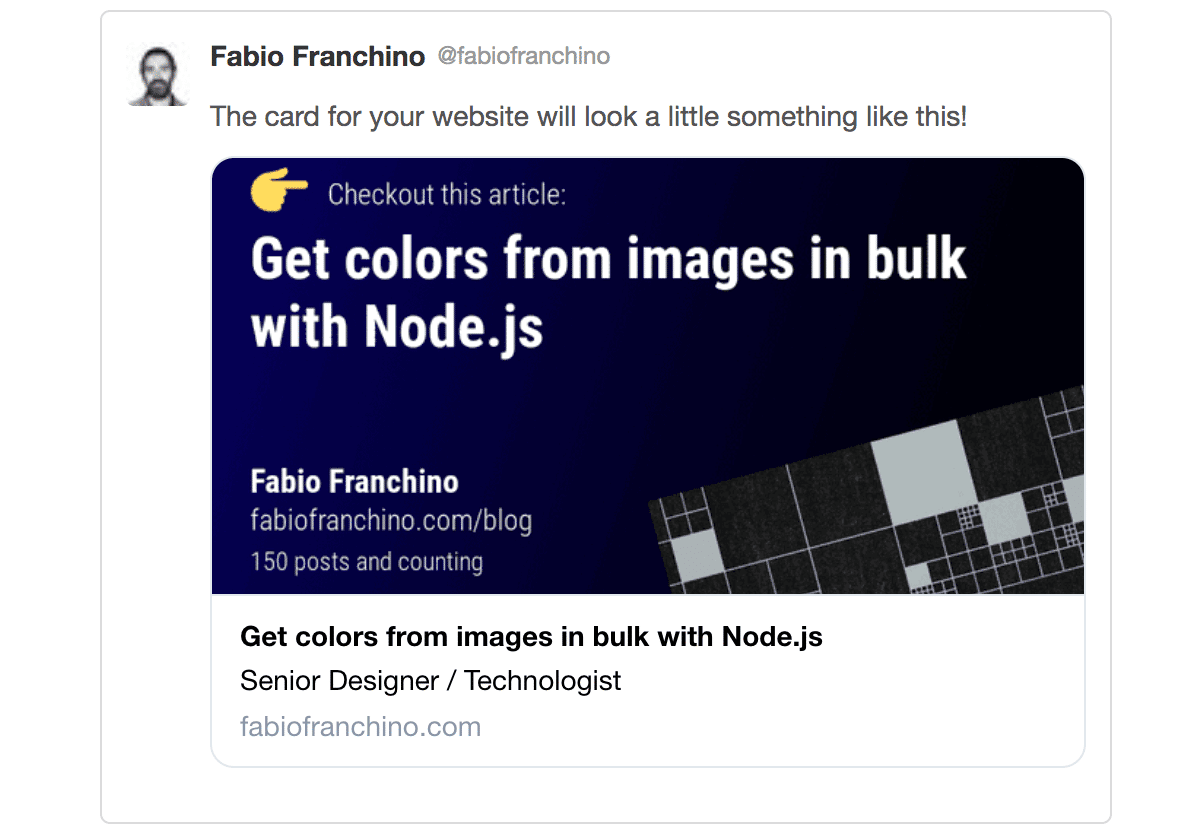
The following example is generated using fresh data from this URL:

You may note that the image contains relevant text of the article.
Bring dynamic data-driven images to your website!
Here the step-by-step to integrate a dynamic image generation pipeline into your website using PRESENTA Platform:
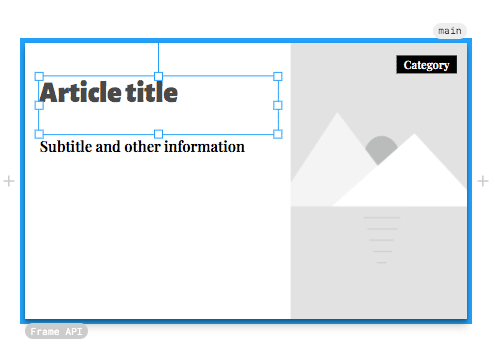
Choose a template or design your own with the PRESENTA Visual Editor

Define the dynamic fields

Fill the fields for testing purpose

Test the result

Integrate into your website
Grab the URL provided by the interface, complete it with the required parameters and put it into your HEAD tag:
<meta property="og:image" content="https://app.presenta.cc/f/url/<TEMPLATE_ID>?title=My Special Recipe"/>
That's all!
Now, everytime a Social Network Crawler asks for the Open Graph image to your website, PRESENTA API will reply with a fresh generated image.
Learn more on PRESENTA Platform!
The automation platform for data-driven presentational documents.
